WordPress上最好用的目錄外掛,依據標題可自動產生目錄,並讓你的文章擁有文章錨點(頁面跳轉)的功能喔!調整設定後,過去寫的文章也會自動代入。適合內容式網站、部落格(Weblog)、新媒體、個人作品或是任何具章節內容的網站。
▍點我下載
- 直接點我下載
- WordPress控制台→外掛→安裝外掛→搜尋「LuckyWP Table of Contents」
▍使用方法
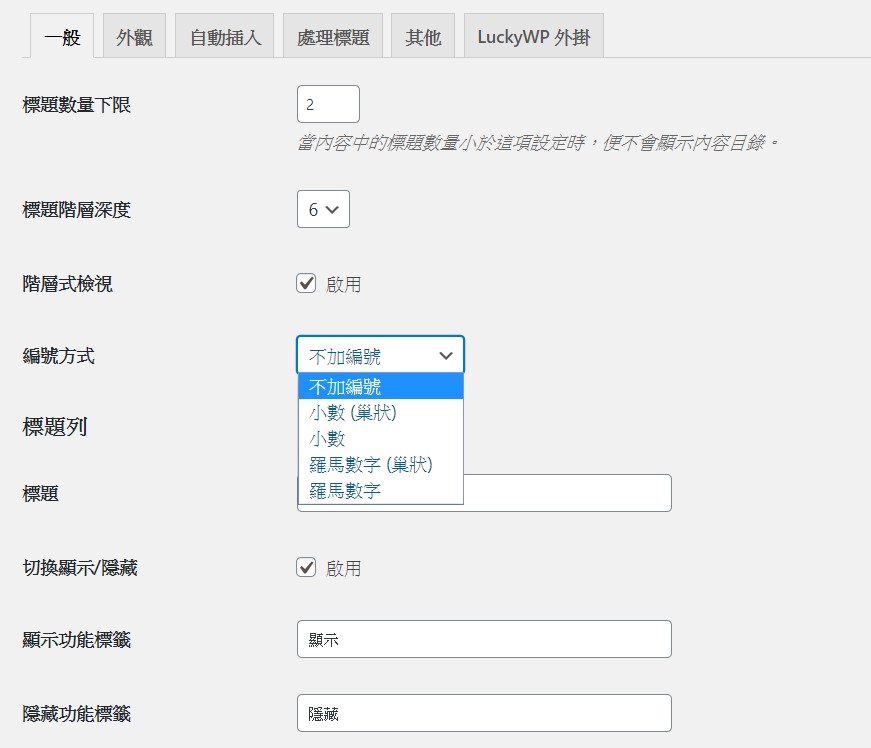
安裝好後,該外掛會出現在後台中的【設定→內容目錄】
– 目錄編號顯示方法

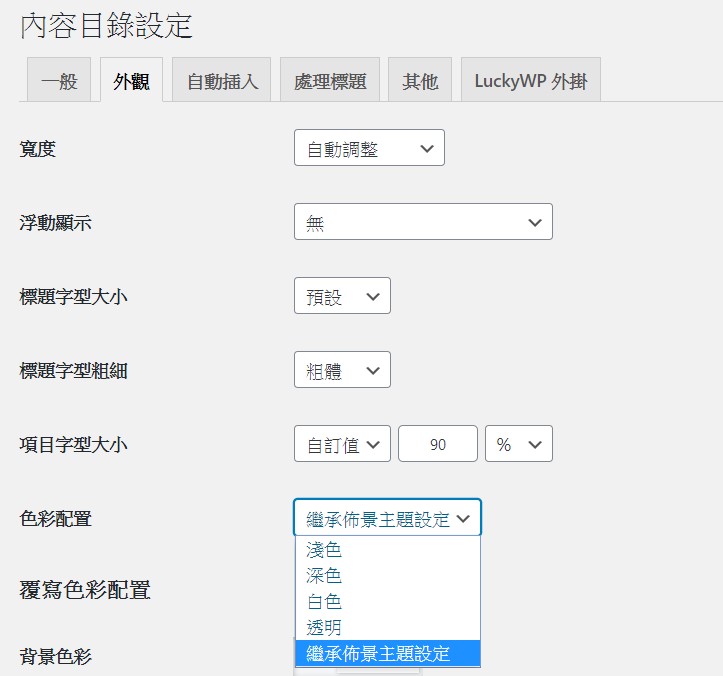
– 外觀設定

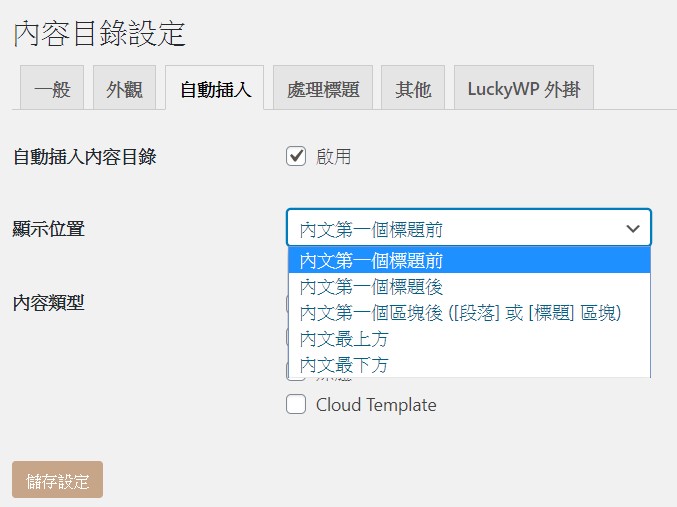
– 自動插入功能

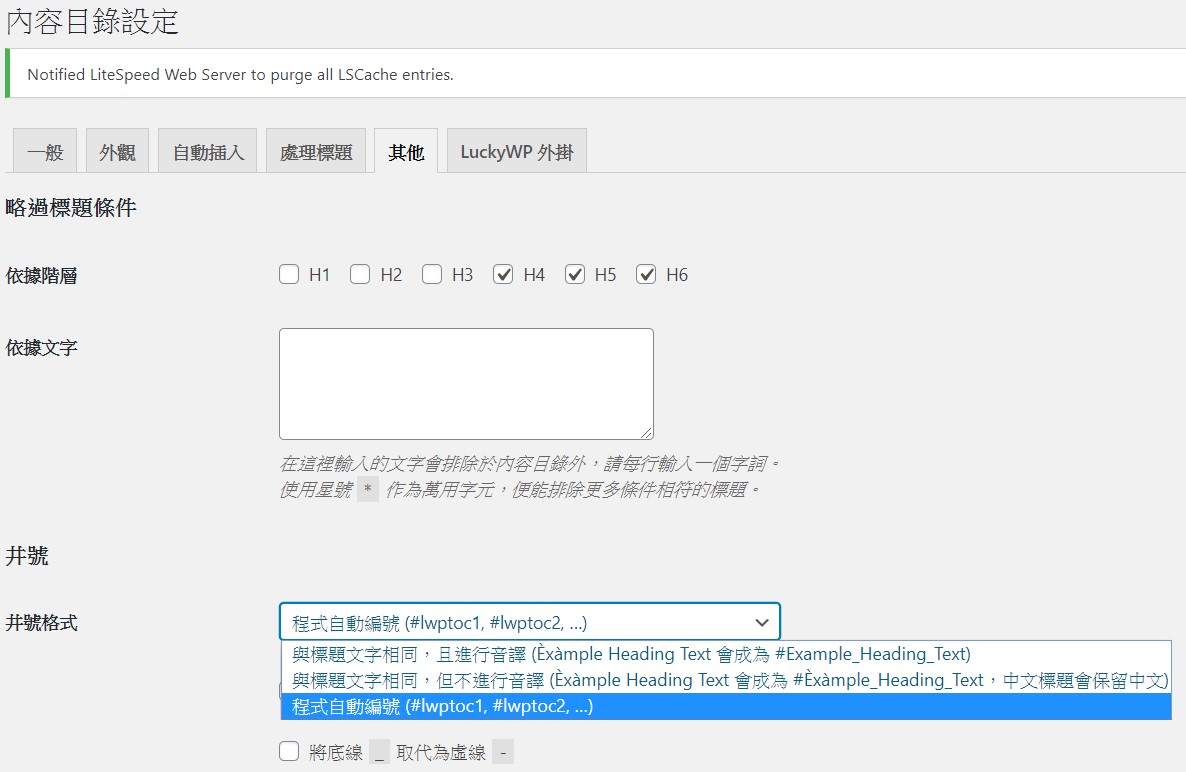
– 方便的文章錨點功能
你或許會好奇,文章錨點功能是什麼?
錨點連結也稱為頁面跳轉,因為只要按下該連結,你就會立即前往較長頁面的上方或下方某處。目錄就是頁面跳轉的絕佳範例。
我要如何把錨點應用在目錄以外的地方?
當文章發佈後,你就可以看到目錄的連結網址,以本站為例,我的點我下載錨點連結是:https://ck-joker.club/ck200410/#lwptoc1,這樣再回來編輯文章就可以在文內各處做錨點功能了。

– 特定幾篇文章插入目錄

若你有網站架設的需求,可以聯絡我喔!


學習了~感謝分享~!