批次壓縮圖片和修改圖片、照片大小的首選,架網站、做簡報或是保存照片老是不夠空間或是佔去太多容量嗎?Caesium一鍵壓縮檔案大小解除煩惱!
目錄 Content
隱藏
▍下載點
▍批次加入圖片,直覺而簡單。
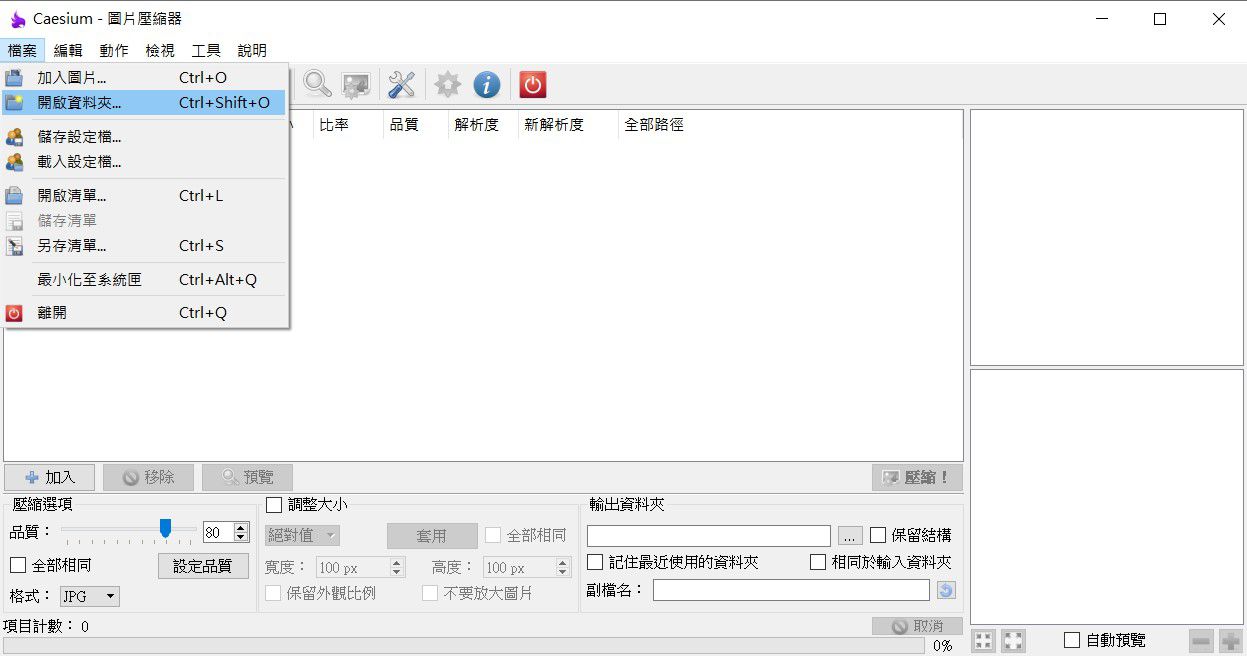
一、選取檔案或資料夾

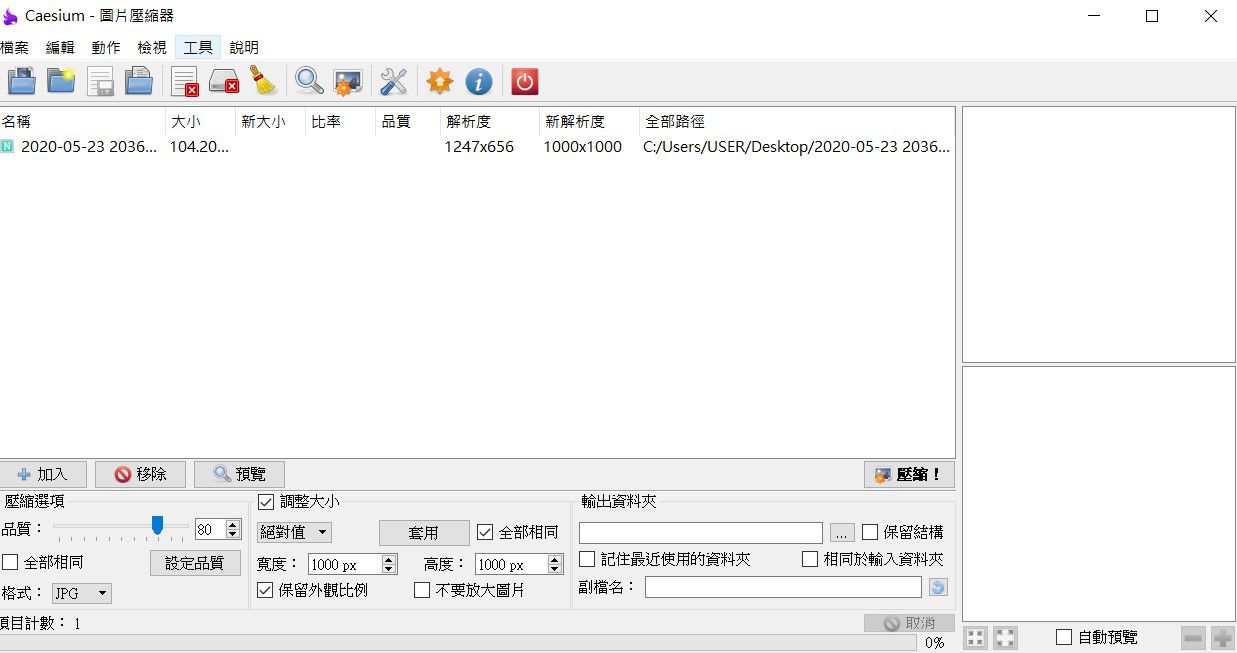
二、調整大小(非必須)
- 勾選調整大小
- 輸入1000 px * 1000px (你也可以輸入2000、3000…)
- 勾選保留外觀比例
- 不要放大圖片(如果你有的圖比較小,可以勾選)
- 全部相同勾選
- 套用

並不需要擔心這樣圖片會變形成正方形,因為有勾選保留外觀比例,它會將超過1000那邊縮成1000,另一邊則等比例縮小。
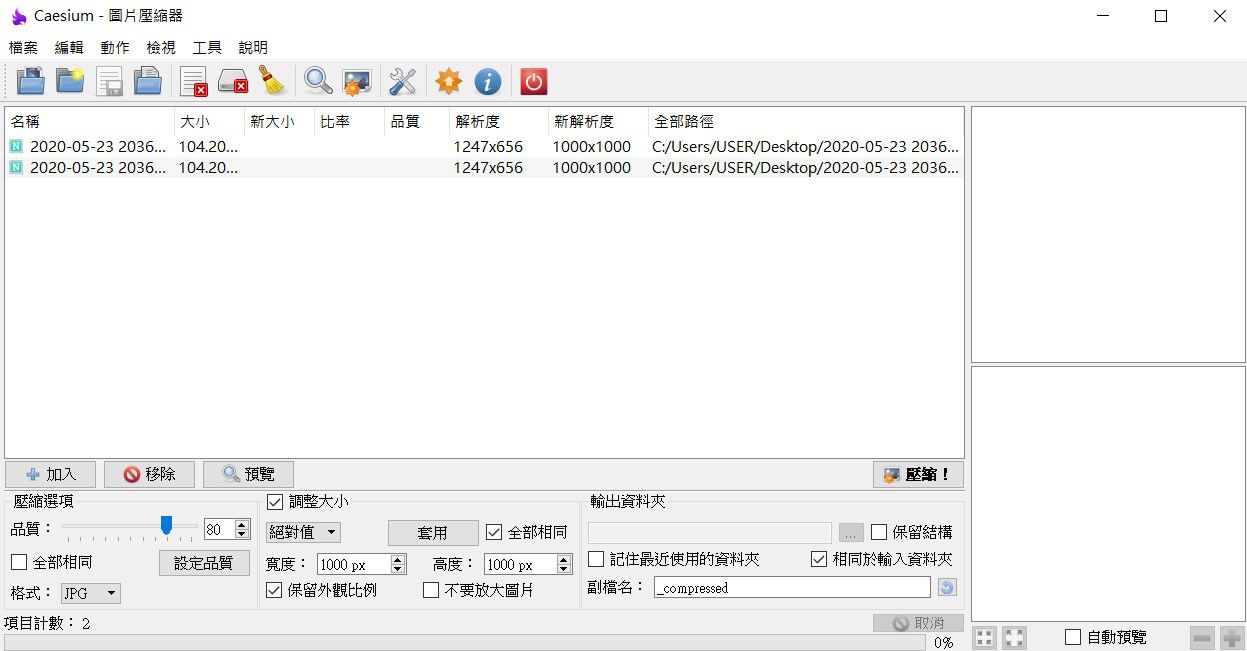
三、選擇輸出資料夾
一般,我都是勾選「相同於輸入資料夾」,並且讓它預設在檔名後面增加_compressed的字樣以區分轉檔前後的檔案。

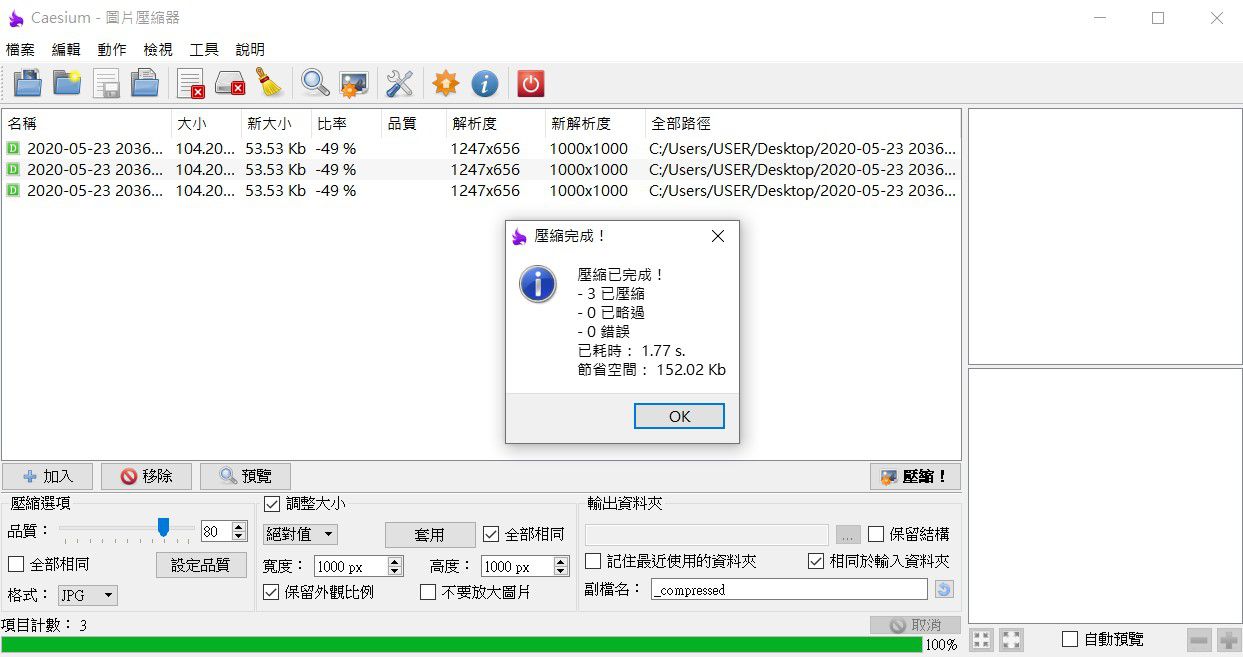
四、按「壓縮!」


▍注意事項
調整大小的功能請務必要依照我的步驟操作,不然設定會跑掉喔!




